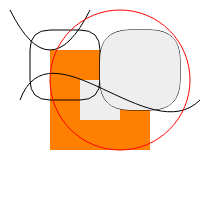
canvasのサンプル

<!DOCTYPE html> <head> <title>HTML5 canvas</title> </head> <body> <div align="center"> <h1>sample</h1> </div> <div align="center"> <canvas id="canvas" width="200" height="200" > <p>error</p> </canvas> </div> <script> var example = document.getElementById('canvas'); var context = example.getContext('2d'); var cx = 100 var cy = 100 function drawFillRect(cx,cy,w,h) { context.fillRect(cx-w/2, cy-h/2, w, h); } context.fillStyle = "#ff8000"; drawFillRect(cx,cy,100,100) context.fillStyle = "#EEEEEE"; drawFillRect(cx,cy,40,40) context.beginPath(); context.moveTo(10, 10); context.quadraticCurveTo(50, 90, 90, 10);//(seigyo, endpoint) context.stroke(); var sx=30; var sy=30; var w=50; var corner = 40; function drawRounddedCornerRect(sx,sy,w,corner) { context.beginPath(); context.moveTo(sx+corner, sy); // top context.lineTo(sx + w,sy); context.quadraticCurveTo(sx+w+corner,sy,sx+w+corner,sy+corner); // right context.lineTo(sx+w+corner,sy+w); context.quadraticCurveTo(sx+w+corner,sy+w+corner,sx+w,sy+w+corner); // bottom context.lineTo(sx+corner,sy+w+corner); context.quadraticCurveTo(sx,sy+w+corner,sx,sy+w); // left context.lineTo(sx,sy+corner); context.quadraticCurveTo(sx,sy,sx+corner,sy); context.stroke(); } drawRounddedCornerRect(30,30,50,20) drawRounddedCornerRect(100,30,50,30) context.fill() function drawBezier(sx,sy,c1x,c1y,c2x,c2y,ex,ey) { context.beginPath(); context.moveTo(sx, sy); context.bezierCurveTo(c1x, c1y, c2x, c2y, ex, ey); context.stroke(); } drawBezier(20,100,50,20,150,150,200,100) context.beginPath(); context.strokeStyle='#ff0000'; context.arc(120, 80, 70, 0, Math.PI*2, false); context.stroke(); </script> </body> </html>